
Motion
Pacing
Measured and brisk animations are vital for crafting the emotional resonance and narrative rhythm of branded motion content. Slower animations evoke emotions and depth, often accompanied by typography for storytelling. Conversely, swift animations command attention, inject energy, and showcase variety in a short span of time.
Slow-Paced
Fast-Paced
Motion
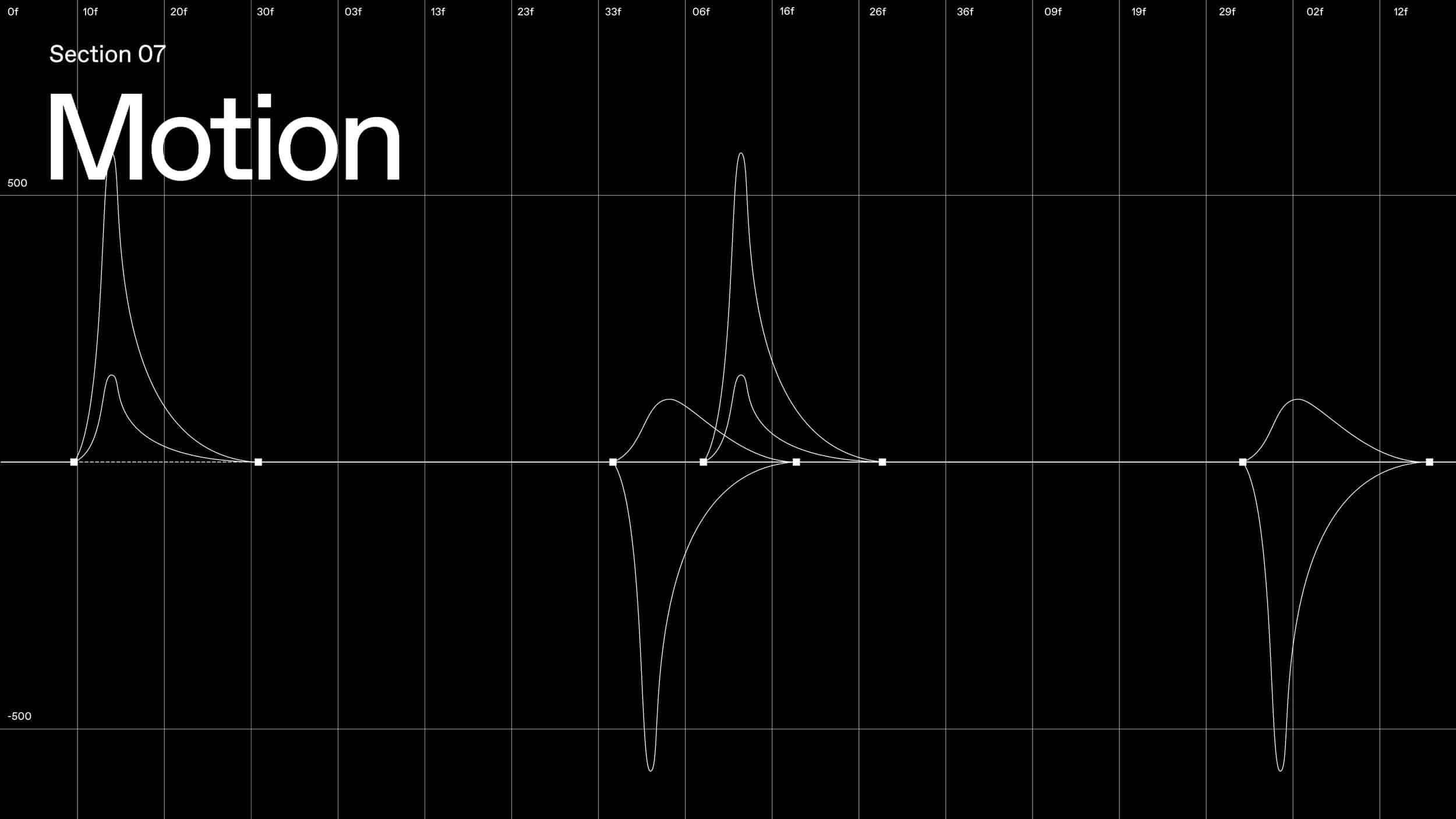
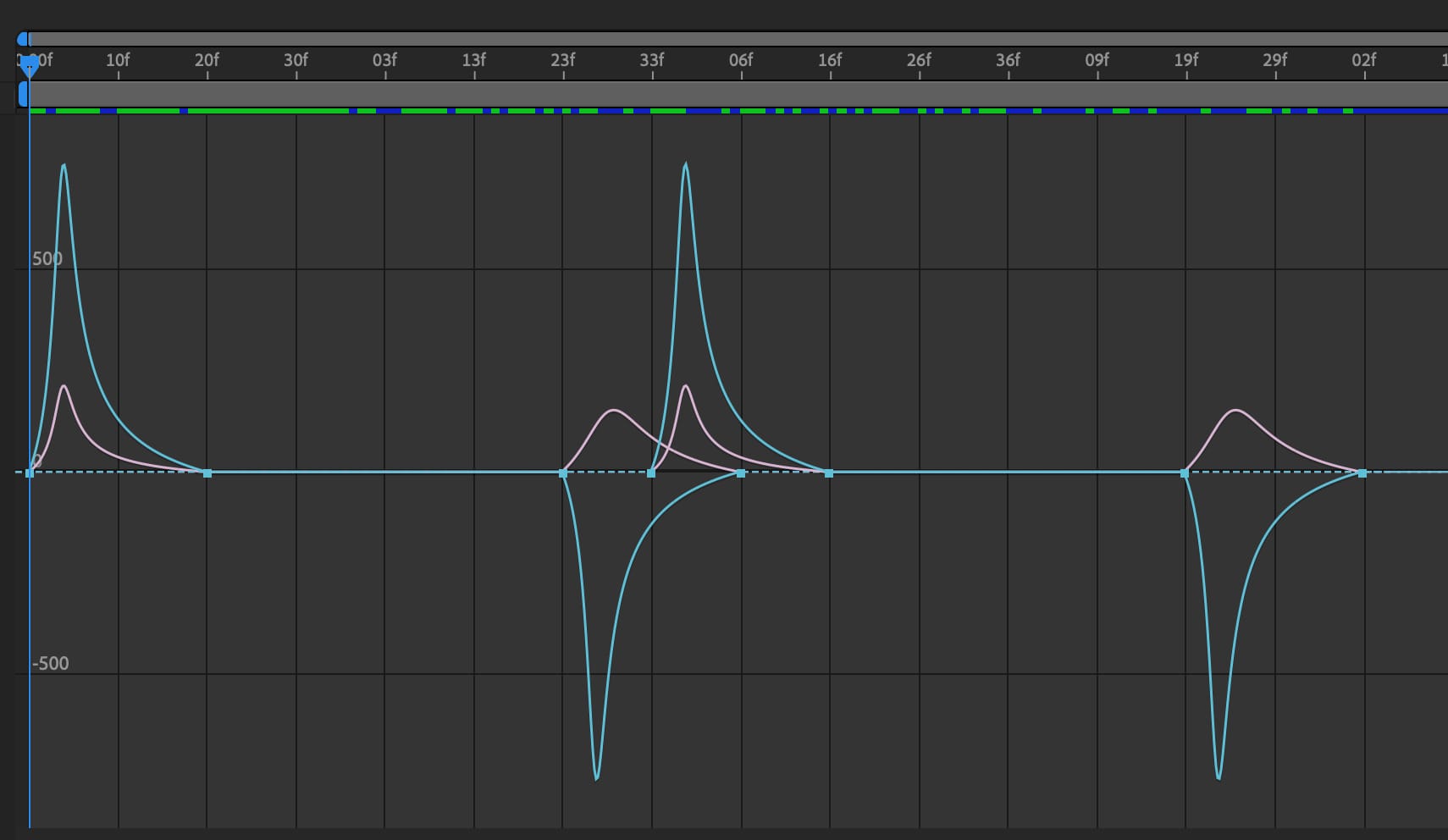
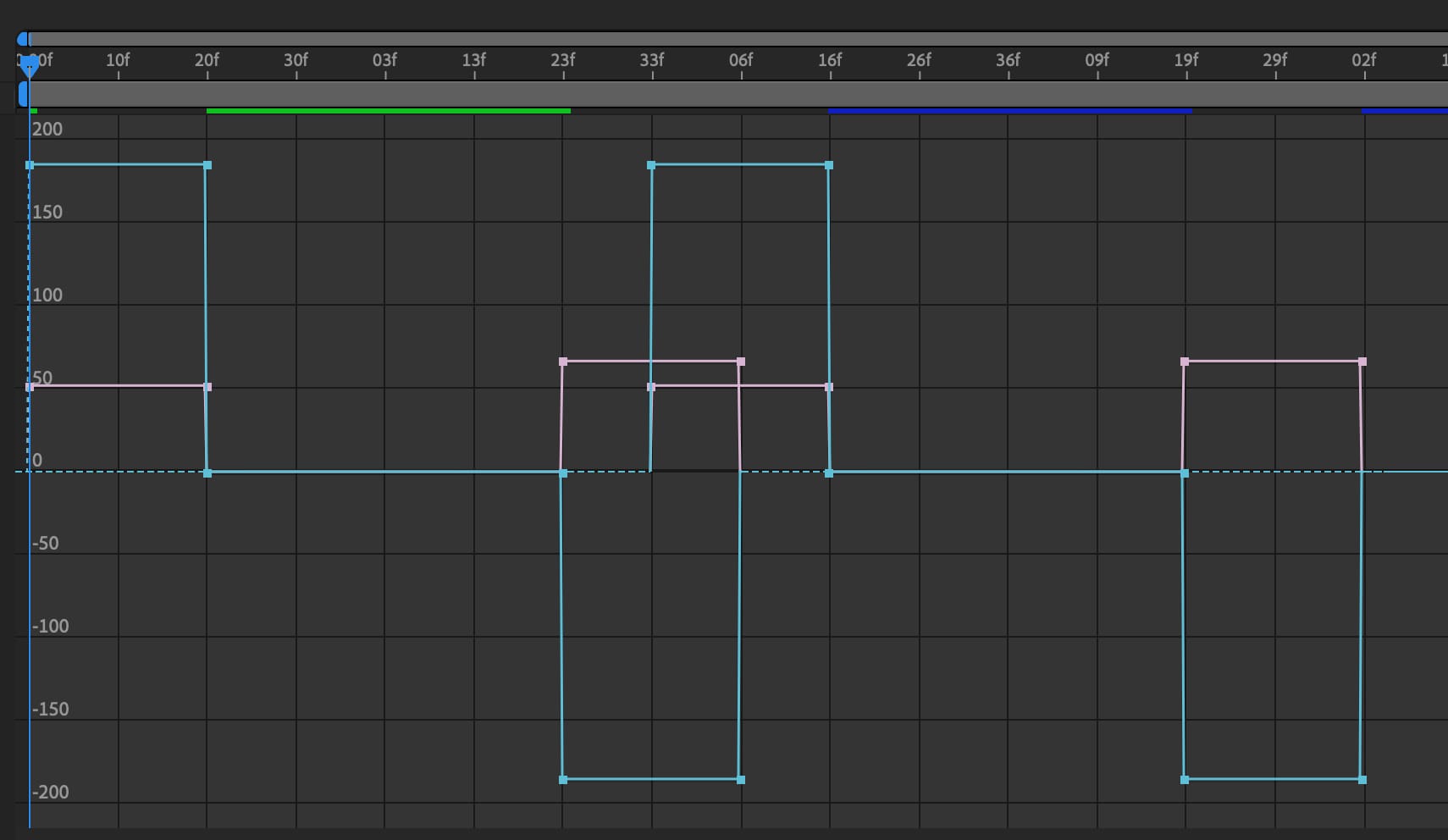
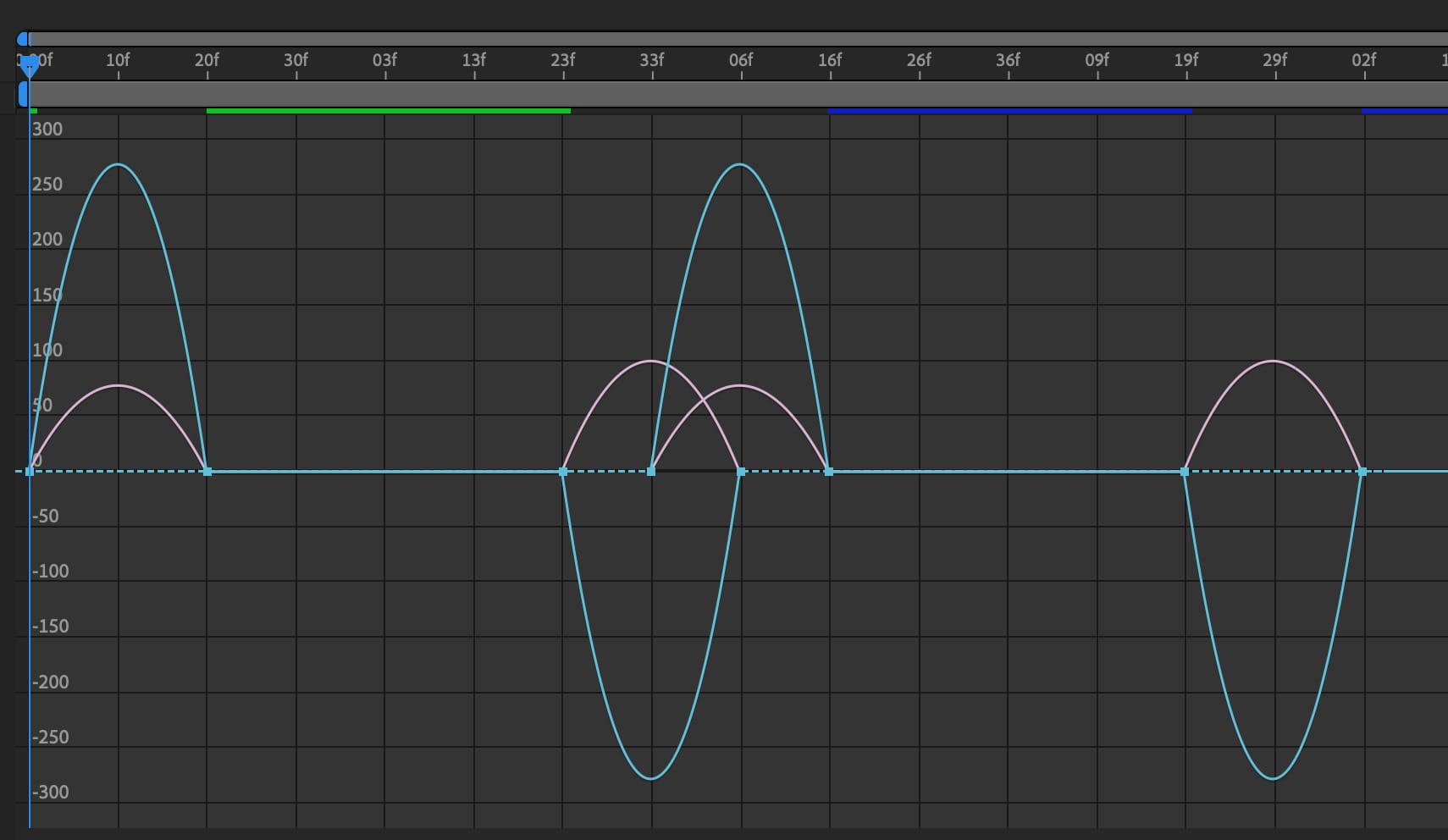
Easing
Strong easing should be present on every keyframe, for in or out.



Motion
Typography
Below illustrates a few typographic animation possibilities. It is advised that the movement correlates with the conveyed content.
Motion
Transitions
In the majority, transitions should be smooth and seamless. The subsequent motion should transition smoothly from the preceding one.
Video clip glides to the right, accompanied by the logo smoothly exiting in the same direction, while the typography enters from the left.
Follow the link to the right to download our transitions
Motion
Ending
The brand film should conclude with a presentation of the logo or emblem whenever possible. The transition should harmonize with the preceding frame to maintain a cohesive flow.